-
"U1L2-Interface"

-
Change the background on your stage so that you see the coordinate plane grid and axes.
- In the Sprite Corral, select the Stage thumbnail.
- Then, choose "Backgrounds" from the Snap! File menu,
 .
. - Choose "xy-grid.gif" to show the grid.
-
Turn on watchers to show the direction of the sprite and its x and y coordinates.
-
In the blue Motion palette, click on the gray checkbox next to the
 block. Drag the sprite around and to see the watcher display the changing x-position of the sprite.
block. Drag the sprite around and to see the watcher display the changing x-position of the sprite.


- Create watchers for
 and
and  by checking their boxes in the same palette. Move the sprite around
using commands or by just dragging it with your mouse. Notice which
actions change which values.
by checking their boxes in the same palette. Move the sprite around
using commands or by just dragging it with your mouse. Notice which
actions change which values.
-
In the blue Motion palette, click on the gray checkbox next to the
There are also other backgrounds built into Snap! that you can use for other projects.
The coordinates in Snap! are only integers.
In many programing languages, the origin is at the upper left corner of the screen and the numbers go up to the right and up as you go down the screen.
In many programing languages, the origin is at the upper left corner of the screen and the numbers go up to the right and up as you go down the screen.

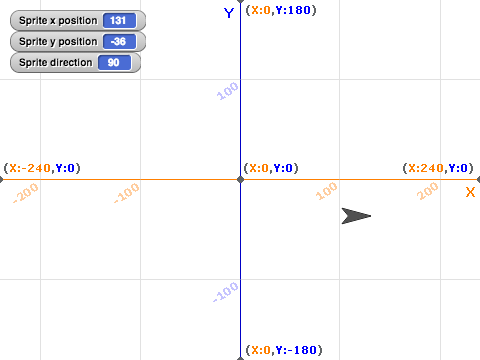
- In Snap!, the origin, (0, 0), is in the middle of the stage and the signs of the coordinates in the quadrants are the same as in algebra.
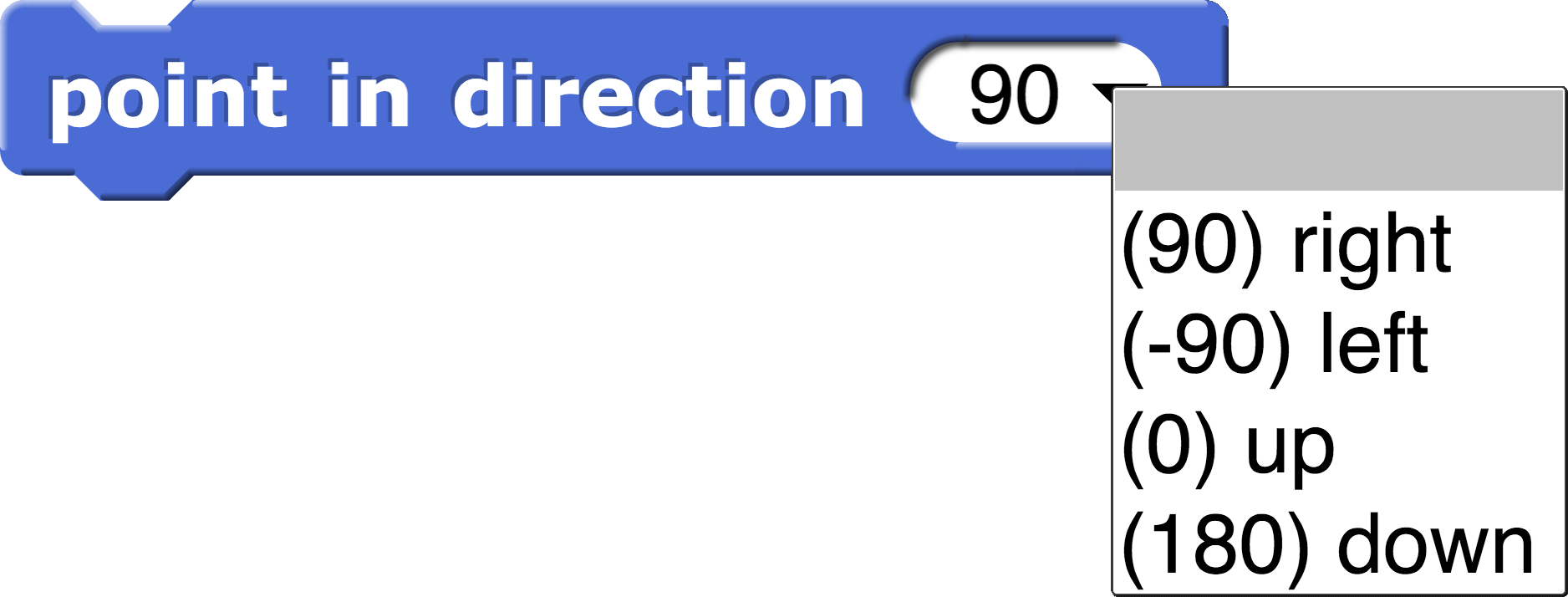
- Unlike mathematical convention, the numbers naming sprite direction in Snap! start with 0 at the top and count up in degrees going clockwise.

- What are the position coordinates of the sprite in the image above?
- In what direction is the sprite pointing?
- Experiment by dragging around a sprite image (
 ) to make sure you see which part of the sprite graphic the coordinates are describing.
) to make sure you see which part of the sprite graphic the coordinates are describing. -
Assemble a collection of blocks from the "Motion" and "Pen" tabs
into a script that, with one click, draws a square or triangle or some
other a simple picture. You will almost certainly want at least these
blocks:


 and
and  .
.
The tip of the sprite arrow is the point in question.
Once the pen is down, it stays down even in
a different script. If you want your script to move the sprite without
leaving a trace, use the
pen up block to "lift the pen." -
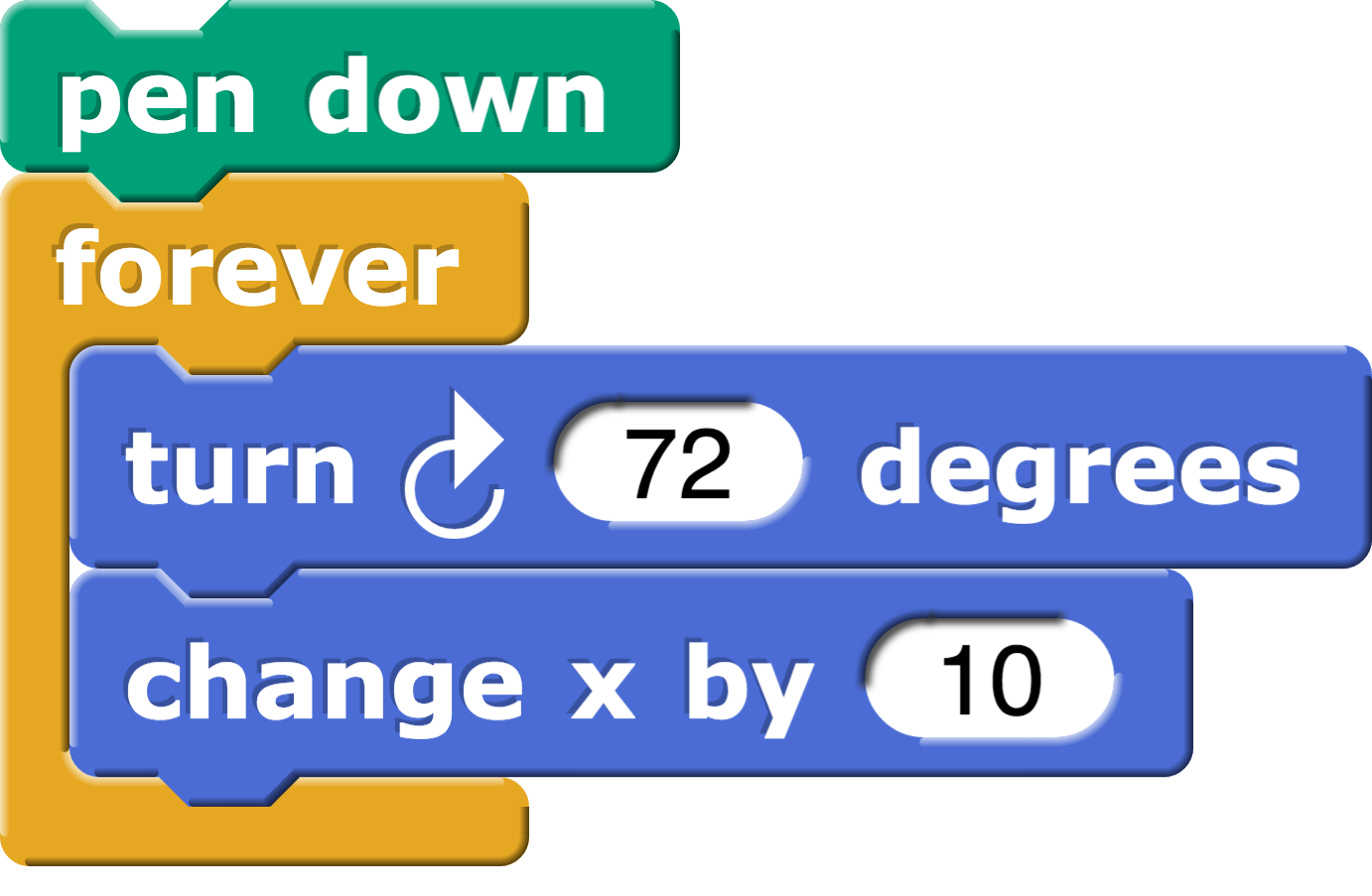
This script was intended to create a pentagon, but it has bugs.
Without building it, try to figure out what it does instead. Then build
it and try it out. What change(s) would fix this script?

- Create a program with the x-y-grid in the background that labels each of the quadrants with the signs of their coordinates.
No comments:
Post a Comment