- The
 block is appropriate when you want to repeat the same behavior forever.
block is appropriate when you want to repeat the same behavior forever. - The
 block is appropriate when you want to repeat the same behavior a specific number of times.
block is appropriate when you want to repeat the same behavior a specific number of times. - The
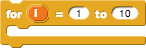
 block (see
block (see  at right) is appropriate when you want to repeat almost the same behavior with a change in each step.
at right) is appropriate when you want to repeat almost the same behavior with a change in each step.
for block isn't installed automatically. Click on the File  menu at the top of the Snap! window and select "Import Tools." You'll need to import tools once into each new Snap! project where you need
menu at the top of the Snap! window and select "Import Tools." You'll need to import tools once into each new Snap! project where you need for or other advanced blocks.
The numbers in the  by default, which you can drag into the blocks inside the
by default, which you can drag into the blocks inside the
With for block work as you might expect: the for
block counts by 1 from the first number to the last number, running the
script inside the C-shape with the new number each time.
As the for block counts, it keeps track of the changing number with a variable, the orange oval set to  by default, which you can drag into the blocks inside the
by default, which you can drag into the blocks inside the for loop.
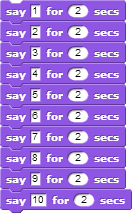
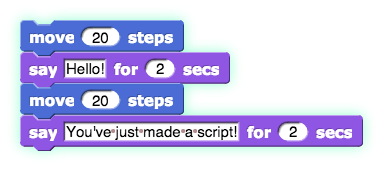
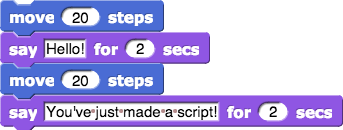
for, long scripts like:
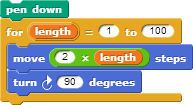
can be simplfied to:

- The example above shows a script that counts from 1 to 10. Build it and modify it so that it counts 0, 2, 4, 6, 8... up to 30.

-
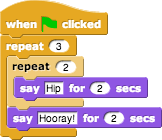
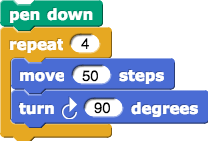
Build this script and try it out:

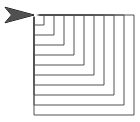
This shape is called a "squiral" — a square spiral. -
 Do you see why it spirals outward?
Do you see why it spirals outward?
- Try switching the order of the 100 and the 1 in the
forblock in the squiral script. What is the result? - Experiment! Try changing the turning angle in the squiral script to other numbers such as 92, 126, etc.
-
Change the turn angle and the move steps to get as close as you can get to a smooth spiral:

- "U1L2-Squiral"

- Click the script below to lanch it in Snap!:

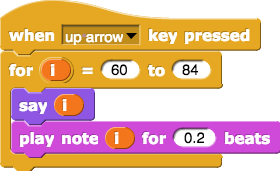
- Create a second script that says and plays the notes down from 84 to 60 when you press the down arrow.
- Code a script that says and plays the notes from 60 to 83 and then from 84 to 61 a total of 3 times quickly.
To change the name of the variable from
i to length, click on the orange oval without dragging it. After you've changed the name, drag it where you want to use it.
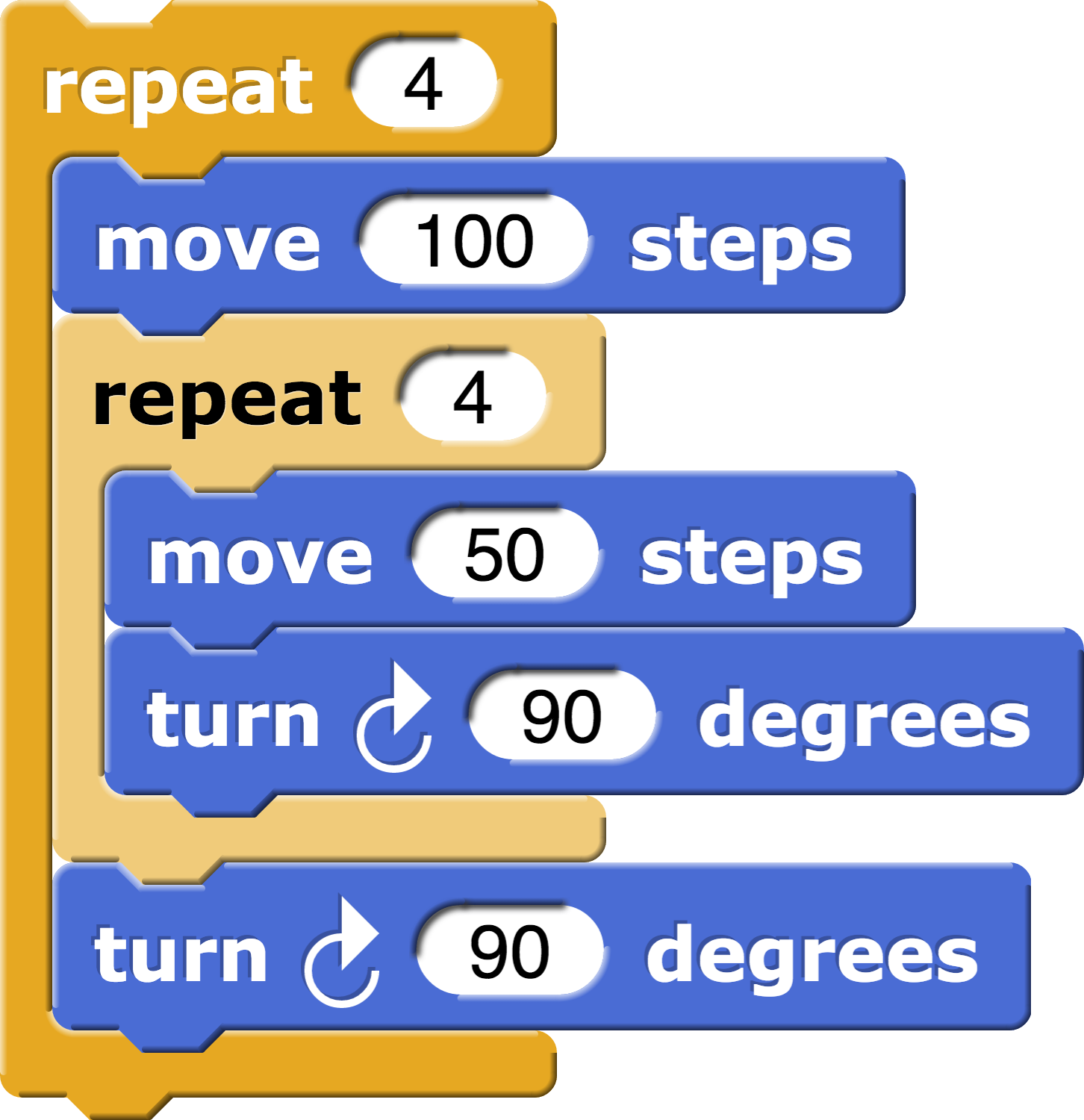
The steps moved varies between repetitions.
You can additional build scripts
by dragging more blocks out from the palettes on the left and snapping
them together or by duplicating an existing script (by
two-finger-clicking or left-clicking it).
Take IT Further
Build a script that counts backwards from 100 to 0 by 10s (that is, 100, 90, 80, etc.).-
Build a script that nests squares. Draw 10 squares with each square larger than the previous:

- Buid a script that draws 12 regular polygons, each with one more side than the previous.
- Build a script that counts from 3.14 to 0.14 and then back again.
 in the "Control" palette.
in the "Control" palette.

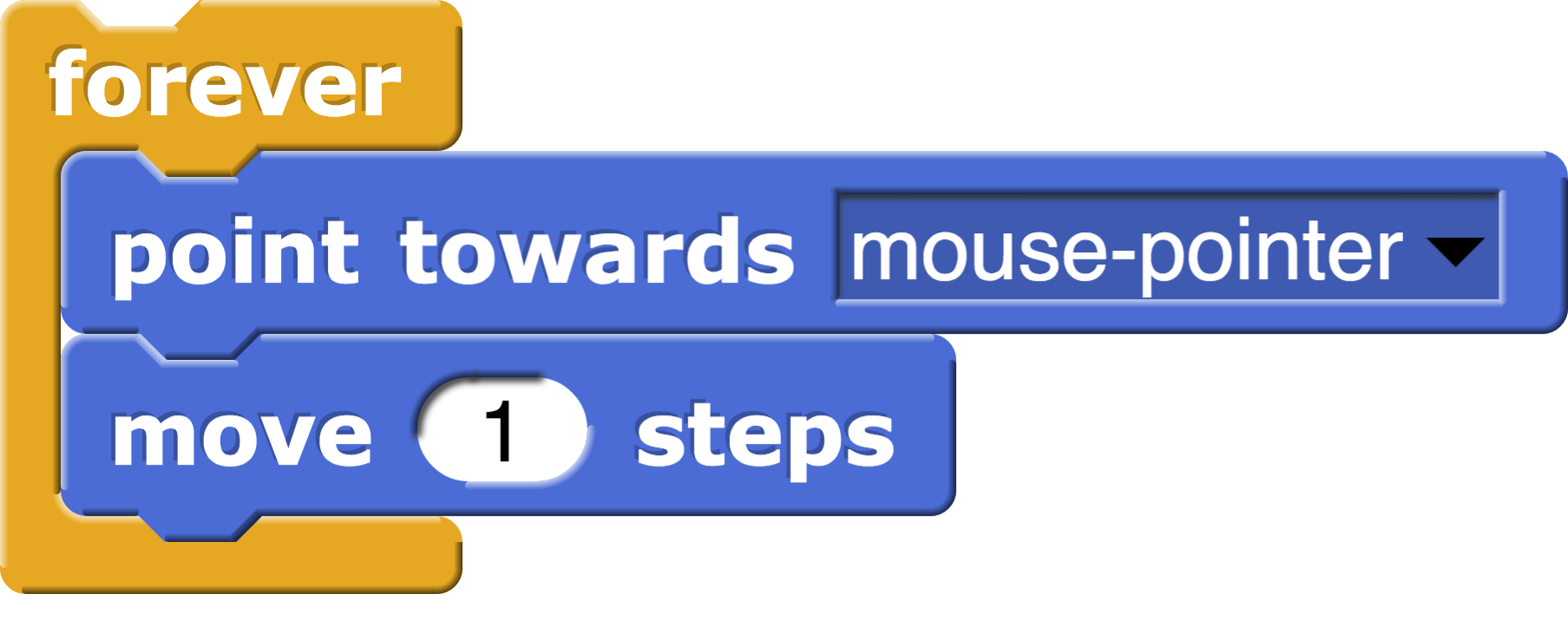
 and
and  are reporters in the "Sensing" palette. They report the mouse's location on the screen.
are reporters in the "Sensing" palette. They report the mouse's location on the screen.


![say (they kept) for (1) secs, forever [say (talking) for (1) secs, say (and) for (1) secs] say (they kept) for (1) secs, forever [say (talking) for (1) secs, say (and) for (1) secs]](https://courses.edx.org/c4x/BerkeleyX/BJC.1x/asset/img_1-introduction_they-kept-talking.png)

 command tells the sprite to set its penpoint down to draw.
command tells the sprite to set its penpoint down to draw.
 icon next to this script means that you can click to open it in another window.
icon next to this script means that you can click to open it in another window.




















 block.
block.